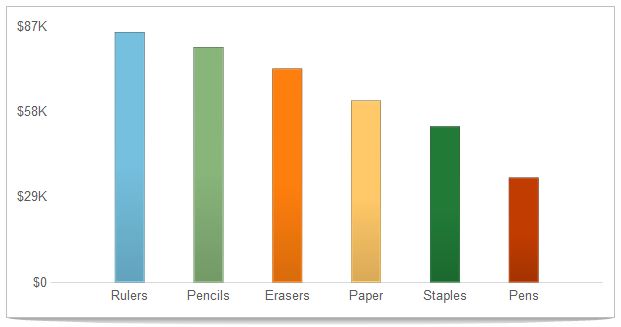
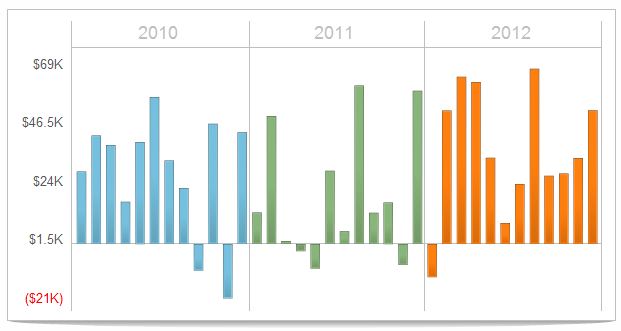
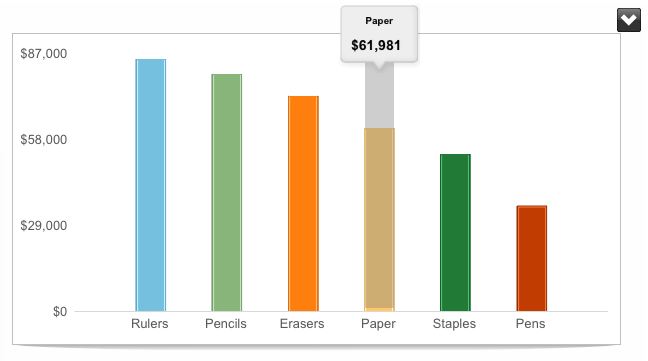
When looking at dashboards produced by other data visualization tools, we often see multi-colored column charts. While this technique can be reproduced in SAP Dashboards, it doesn’t always make sense to do. Below are a couple examples of the effect, and you can see how the second instance is far more appropriate.
CLICK HERE TO SEE THE WORKING SWF
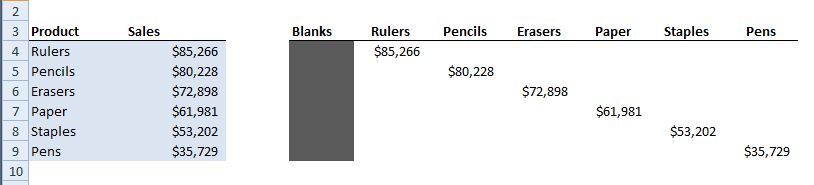
The easiest way to accomplish this style is to use the stacked column chart and change the color of each series. I keep my original data block off to one side, and then stagger the data so there is only one row of data for each series as displayed below. Make sure to pay attention to your labels and series names to make sure that they are not duplicated in the mouse over. Sometimes I will leave one or the other blank (denoted in the example with gray shading).
XLF File: Download the SAP Dashboards XLF, SP5 file HERE.
For those of you who are trying to follow data visualization best practices, you will want to make sure that the color has some meaning. In this example, I have separated three years of data into a different series for each year. I have used an offset and an if statement to have one formula to parse the data. Yet, if this was linked to Webi, it would be a much better solution to separate the data into three columns there.
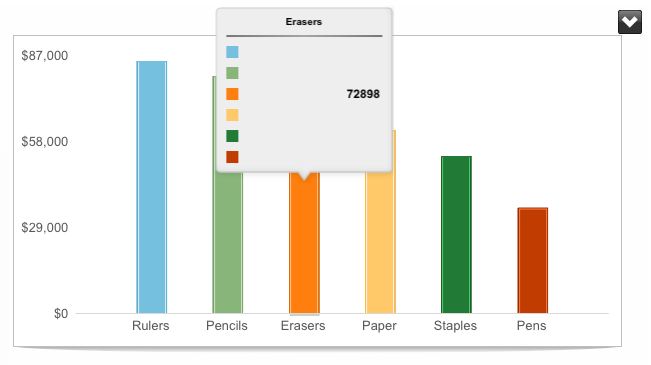
MOBILE TIP: Using this trick with Dashboards for iPad will show all of the series as you mouse over each column. You can counteract this effect by placing a completely transparent traditional column chart on top of the stacked column. Whichever chart is on top will display the mouse over, even if it is transparent. When layering charts, you will want to turn off all of the axes and labels and increase the market size the match. Just keep in mind that if you are using ‘Fixed Label Size,’ this functionality isn’t available in mobile and your charts will be be forced out of alignment.
Josh Tapley
Data-Ink.com