As you begin to develop sophisticated and complex dashboards, you will inevitably be faced with the need for more screen real estate to display more information. One easy way to solve this issue is by layering components and displaying the data dynamically when certain conditions are met. This methodology can become quite complicated as the number of components in your dashboards increase and are shared for multiple tasks. It’s not uncommon for data-rich dashboards to contain several hundred components.
In these cases, it is essential that your dashboards include the following:
- Well organized Canvas and Object Browser
- Consistent naming convention of components
- Strategy for Dynamic Visibility of component groups
In this post, I’ll discuss some of the strategies that I’ve used to solve these types of issues making your dashboards easier to support, manage and update. Dynamic layering will also enable you to produce very powerful Xcelsius (uh, um…) “SAP BusinessObjects Dashboards†dashboards.
Dynamic Visibility
Let’s begin by focusing on one of the most basic yet extremely important tasks in a multi-layered dashboard – Dynamic Visibility. Reminiscent of the good ole Show/Hide functions in VB, this property allows dashboard developers to dynamically present charts, selectors, maps, or any other component to users based on the presence of certain values. This feature can also be considered “conditional visibility†since components are displayed only when the contents of a cell matches the value bound to the associated key.
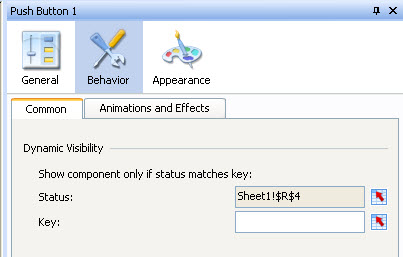
In other words, Dynamic Visibility works by binding to a cell where the values are designed to change – known in the component property section as the “Statusâ€. The “Status†property goes hand-in-hand with the bind-able “Key†property. The “Key†is the value that the component is “watching†for. Once the “Status†and the “Key†values are matching, the component will be displayed. It’s that simple.Â
The Status property and Key property can both contain hardcoded values, can be bound to formulas in the spreadsheet, or most commonly – bound to cells in a spreadsheet that also happen to be the “Destination Cells†of other selector or drill-enabled components.
The screenshot below shows the Dynamic Visibility property as it appears in every Xcelsius component.

Dynamic Visibility with the Canvas Container
Since Dynamic Visibility is available for every component, using it with the Canvas Container can do wonders for easing layering complexity. Instead of assigning a Dynamic Visibility Status and Key for practically EVERY layered component in a dashboard, use the Canvas Container as your layers and just assign Dynamic Visibility to them.
You may encounter situations where you’ll also need to add Dynamic Visibility to components within a single Canvas. Without the aid of the Canvas Container, this functionality would require very intricate Excel formulas with multiple IFs, ANDs, ORs, etc. in order to produce the needed result.
When to Use the Canvas Container
Dashboard design always starts out easy – just add a couple text labels, a few charts, a couple selectors, then bind the components to data in the spreadsheet. Then the next thing you know, you have 47 components; then after a while, 147 components. But before you reach that point, hopefully you’ve asked yourself the following questions:
- Are my components grouped?
- Should all components be viewed at the same time?
- If component groups require layering, is Dynamic Visibility setup correctly?
- Is the Canvas Container being used for dynamic layering?
- Are the components and groups easy to identify, locate, and modify?
Another useful component for producing robust dashboards is the Tab Set component. This was one of my favorite components until the Canvas Container and Push Button components were introduces. The most extensive dashboards will likely contain a combination of both the Tab Set and Canvas Container layering components. The Label Based Menu is also a great component for providing the functionality of a Tab Set but without the bulkiness.
Displaying the Canvas Container dynamically is easily done in combination with the Destination Cell of these popular components (plus many others):
- Check Box
- Combo Box
- Label Based Menu
- List Box
- Radio Button
- Push Button
How to Add Components to the Canvas Container
Just drop the Canvas Container onto your dashboard canvas then drag and drop objects onto the component. The Canvas Container then acts as a “parent component” to all of the charts, selectors, labels, etc. that have been placed on it’s Canvas. You can also use the Object Browser to drag and drop objects onto the Canvas Container.
Note:
Be sure to set the size of the Canvas Container to the ideal proportions before adding components (charts, selectors, text labels, etc.) onto it. The placement of “child components” may change if the size of the Canvas Container is modified. It can definitely be done, it’s just a bit tricky.
Push Button – The Premier Companion to the Canvas Container
I’ve found that a natural companion component to the Canvas Container is the Push Button component. I cannot say enough good things about this most excellent component. Used merely to pass flags (1, 0, A, B, etc.), a touch of creativity can accomplish countless objectives. The Push Button component can fill-in gaps by masquerading as a hyperlink, serve as a close button or “Xâ€, provide custom deep-links, produce dynamic and drillable text labels, or even provide an invisible action button layered on top of a portion of a photo.
Groups vs. the Canvas Container
Component groups are created by selecting two or more components, right-clicking, then selecting Group. This allows the entire group of components to be locked in as a single group rather than individually. You can still modify the properties of individual components but you’ll need to expand the group in the Object Browser to select an individual component group member.
Note: Dynamic Visibility will need to be setup on every component within a group. In most cases, you can select all individual components within a group then assign the Status and Key values to all the components at the same time.
As previously discussed in the post, the Canvas Container acts as a type of group. Component groups can also exist within a Canvas Container in addition to individually.
Attached is a link to the XLF and SWF that make use of the Canvas Container and Push Button component. Feel free to download the compressed file and examine the properties of the components. Notice how the components appear in the Object Browser. Please let me know if you have any questions.
Dynamic Visibility – Compressed File
Thank you – Jim.Brogden@daugherty.com

